HOME
PORTFOLIO: NICOLA HARDY
HOME
BACK
TO
TOP
NICOLA HARDY [Year One]
BSc (Hons) Digital Media - UWE BRISTOL
E: Nicola2.Hardy@live.uwe.ac.uk
Nicola2.Hardy@live.uwe.ac.uk
Created with HotGlue
HotGlue
Usage statistics from:
rapidtables.com
First website created using HotGlue
PORTFOLIO WEBSITE
Initial sketches while thinking about navigation layout
Collaborative HotGlue Testing Log
Layout
For the first part of the design of the website I focused on the navigation of the site as I felt one of the most important functions of the website was for the user to be able to access all sections and pages of the site.
I wanted the navigation of the website to be as clearly visible and accessible over as many different screen sizes as possible and as testing had already established that HotGlue was not responsive I set out to find the best location for the navigation in pixels that I could find.
Testing Results
On an individual bases we each tested our HotGlue websites on different Platforms, Operating Systems and Browsers. Then as a group created a collaborative testing log which highlighted the most common problems that had occurred during the testing of the websites including the lack of responsiveness and also problems with video content not playing.
ResearchThrough research I found that the most common screen resolutions currently in use are:
1366 x 768 for Desktop / Laptops
320 x 568 for Mobile.
So with this knowledge I started to design the layout for the website navigation within HotGlue while viewing through
Google Chrome Developer Tools to see how it would look at different screen resolutions .
HotGlue Testing
Testing is usually carried out towards the end of the design process but in this instance I needed to test the HotGlue platform to better understand its restrictions in order to take them into account when designing this website. To do this I created a test website as illustrated to the left of this text to be able to carry out these tests and also to help learn to use HotGlue.
What is HotGlueHotGlue is a Content Manipulation System. It is an open source visual tool for making web pages. It has a simple drag and drop interface with no programming skills needed!
Hotglue is also the tool that was used to create this website!
You can find tutorials on how to use HotGlue here:
hotglue.me/how
HotGlue - The Content Manipulation System Introduction Video
Screen Resolution Research
Sketch of Functional Layout of Content
Design Choices
From making sketches of the layout of the web pages and navigation in relation to the screen resolution research I made the decision that the best choices for the layout was for the content to be left aligned as shown to right of the text so that most of the content would show over most screen sizes.
Initial Design in Chrome Dev Tools using HotGlue
Colour Scheme
From these initial sketches I went on to think about colour schemes for the website. First I concentrated on the navigation design and the home page so that I could then pull these design and colour scheme choices through to all other pages to create consistency through out the site.
On the home page I created large clickable buttons to each page so that the navigation was as obvious as I felt possible to the user and easy to use. I also colour coded the navigation with a different colour for each section of the site.
From here when creating other pages I made the choice to use these colours from the home page within each page to make it easier to navigate as well as including arrows to show which page within the navigation the user is currently on.
Navigation and Page Colour Scheme
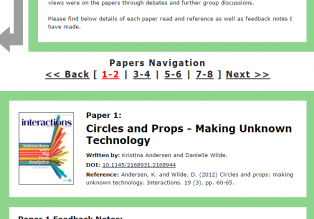
Initial Sub Navigation on Reading Page
Final Sub Navigation Design
IterationsWhile implementing the design I made a number of iterations in comparison to my initial ideas.
The first page I started to design after the navigation and home page was the reading page because we had already started to read the papers.
On this page I first made a navigation where I was planning to have two papers per page and navigate through to each page as shown on the left. Later on in the design process though I have changed this to use
anchor links instead which I have then used on all pages to keep the navigation consistent through out the site as well as created a 'back to top' in the same way.
On the processing page I was planning to embed sketches using
HTML5 canvas and
processing.js but I later found that it would only work if I had logged into the website so changed my design to use videos instead which I had originally planned to add using the
HTML5 video player but due to HotGlue restrictions of not being able to embed MP4 videos I opted to use
Vimeo instead as this is far better supported and worked better in testing.